Samuel Catley
Game Developer and 3D / Technical Artist with FullStack / Software development experience
ContactHi, I'm Sam.
As a versatile Full Stack/Software Developer with over 4 years of experience, I am constantly working on improving my skills by dedicating countless evening hours to honing my craft.
While my primary focus has been on mobile casual, WebGL games and similar, I am confident in my ability to adapt and create any type of application you desire across multiple platforms.
My passion lies in prototyping, exploring new technologies, debugging, and continuously expanding my knowledge in both Full Stack Development and Game Development.
Reviews
Anonymous Colleague:
Sam brings new experience and solutions for intricate tasks to the table and explains them in a clear and concise manner for peer review.
He takes on feedback and improves his solution accordingly.
He has also taken existing coding principles and implementations and made them his own, a great example of this is the Queue system within an existing in house framework. This hated coding approach has single handedly turned into a well loved feature of the framework.
He is always open minded about solutions and new concepts and challenges old code bases to see if he can improve them and has shown time and time again that this is not just talk and can back up what he says with clean and elegant code solutions.
He is a great team member to have on any team.
For more reviews / recommendations, check out my LinkedIn Profile and scroll down to "Recommendations".
Technolgies

















FullStack / Software Projects

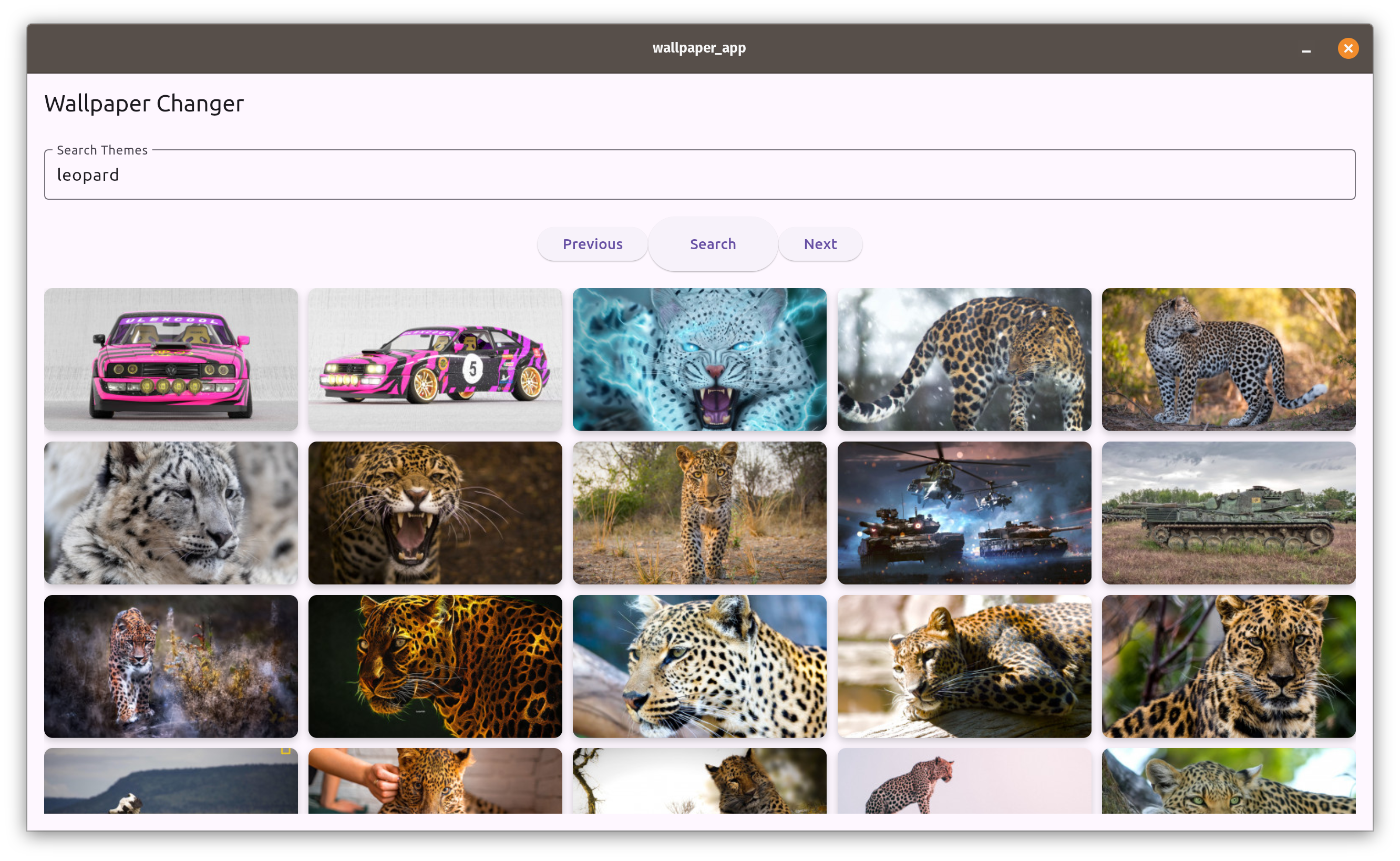
Simple app which allows you to change your wallpaper by searching for a topic using the wallhaven.cc source API.
Built with Rust and Flutter.
A simple wallpaper changer using wallhaven.cc as it's source.
Supports both Linux and Windows and has release builds for both.
Search with a topic in mind, press search and watch the images populate, see one you like? Click it and it will automatically change your background.
Self cleans, when the thumbnail folder reaches 500MB, it will auto clear.
Please have a look at the GitHub Page for more information containing pictures and instructions.

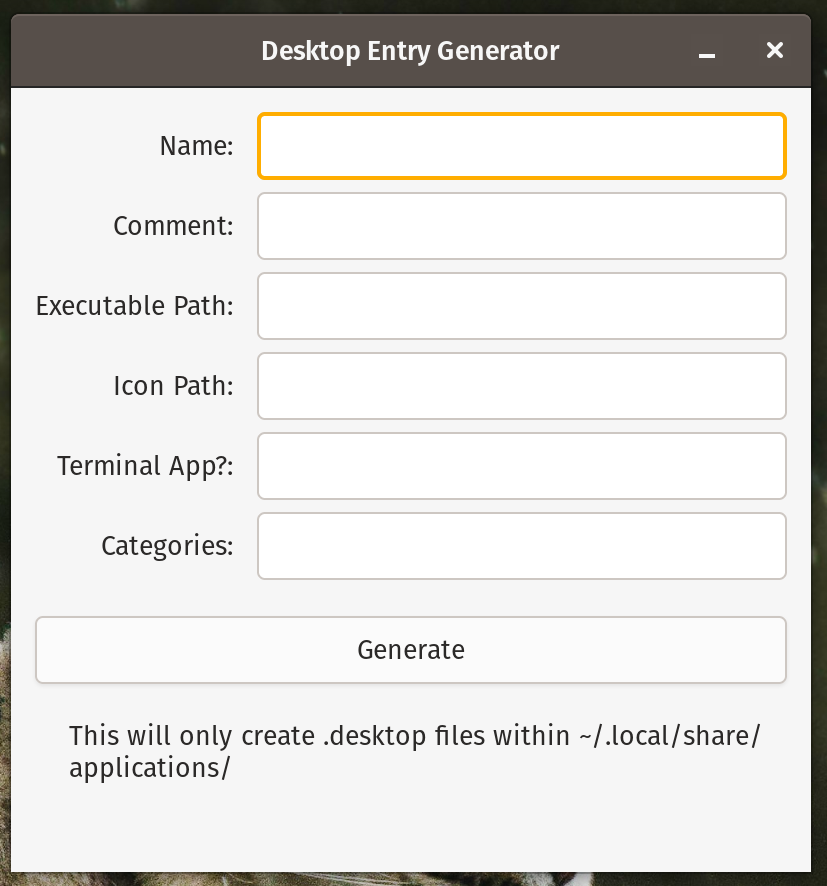
A simple tool to create a .desktop file for any application in Linux.
Built with Rust.
Quite simply, will create a .desktop file given the information by the user either locally or globally.
The name of the .desktop file is populated by the Name given by the user.
Information for the .desktop file supported is below:
Name, Comment, Exec, Icon, Terminal, Type, Categories
Provides different ways to create a .desktop file, GUI, CLI Flags and CLI In-line and has an Informative Help screen and two alias (create-desktop-file and cdf)
You can install it from a script with the source code or release build.
Please have a look at the GitHub Page for more information containing pictures and instructions.

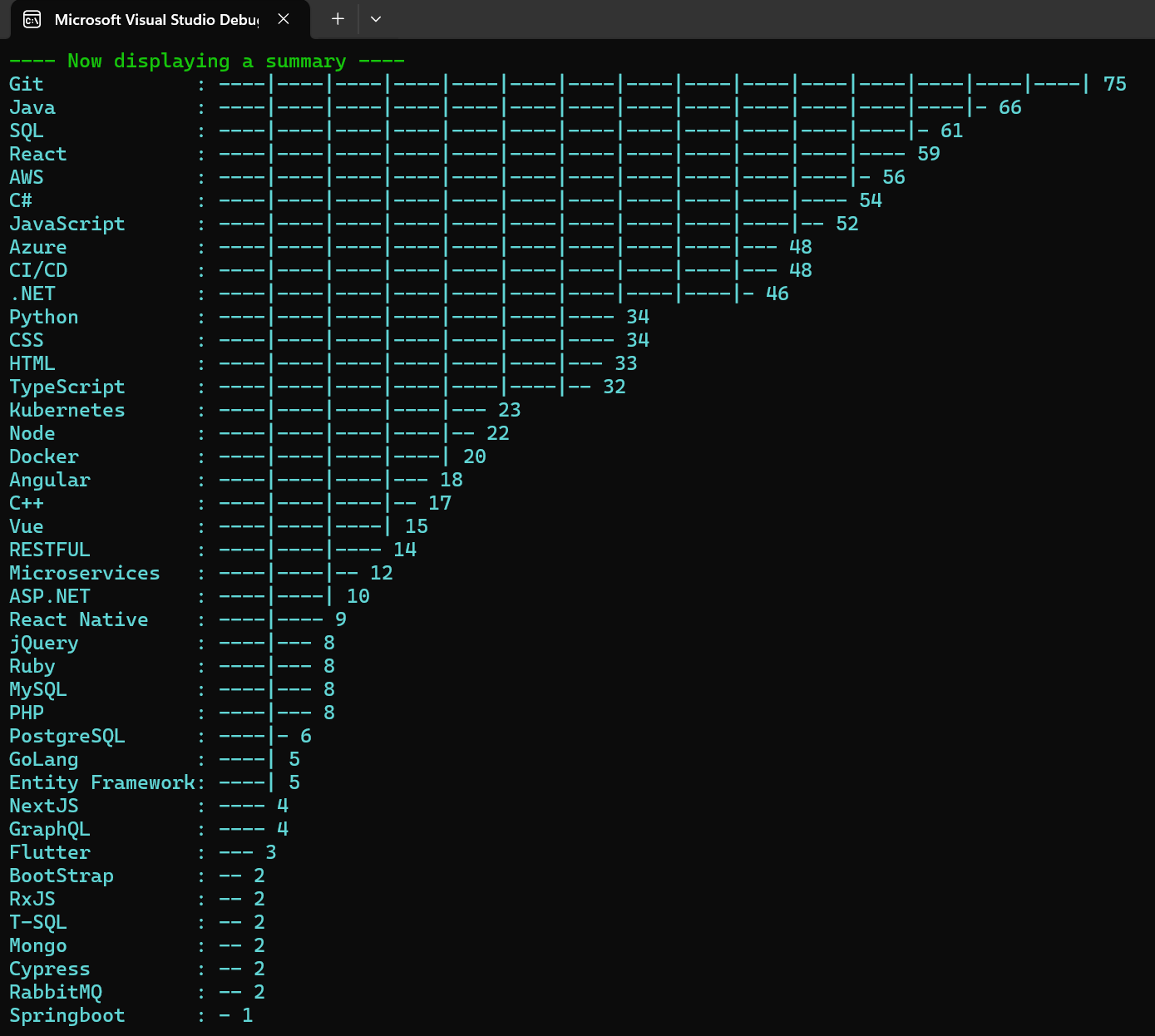
To get a summary on what type of roles are popular over in New Zealand
This project was created to save time by manually filling out a spreadsheet for roles that are popular over in New Zealand.
Later on in life, I would like to move to New Zealand as it's such a beautiful country with friendly people.
However my skills need to be favourable to them, thus I needed a way to see the up to date roles in NZ using a popular job website.
Initially I started documentating manually using an Excel Spreadsheet, however I soon realised that took me days, whereas I could create a web scraper to do this programatically in a matter of moments.
This program scrapes the website's query page for a role keyword and location, then loops through all the pages and roles listed, visits each of them, loops through all the "
Keywords such as: C#, C++, TypeScript, JavaScript, React, Vue, SQL and many more.
Because I did not what this to be a malicious web scraper that increases traffic on the website, it saves the data in a .json file, thus if you run the program more than once in the day, the first time it will scrape, save and display, the second time it will just load up the .json data and display the data.

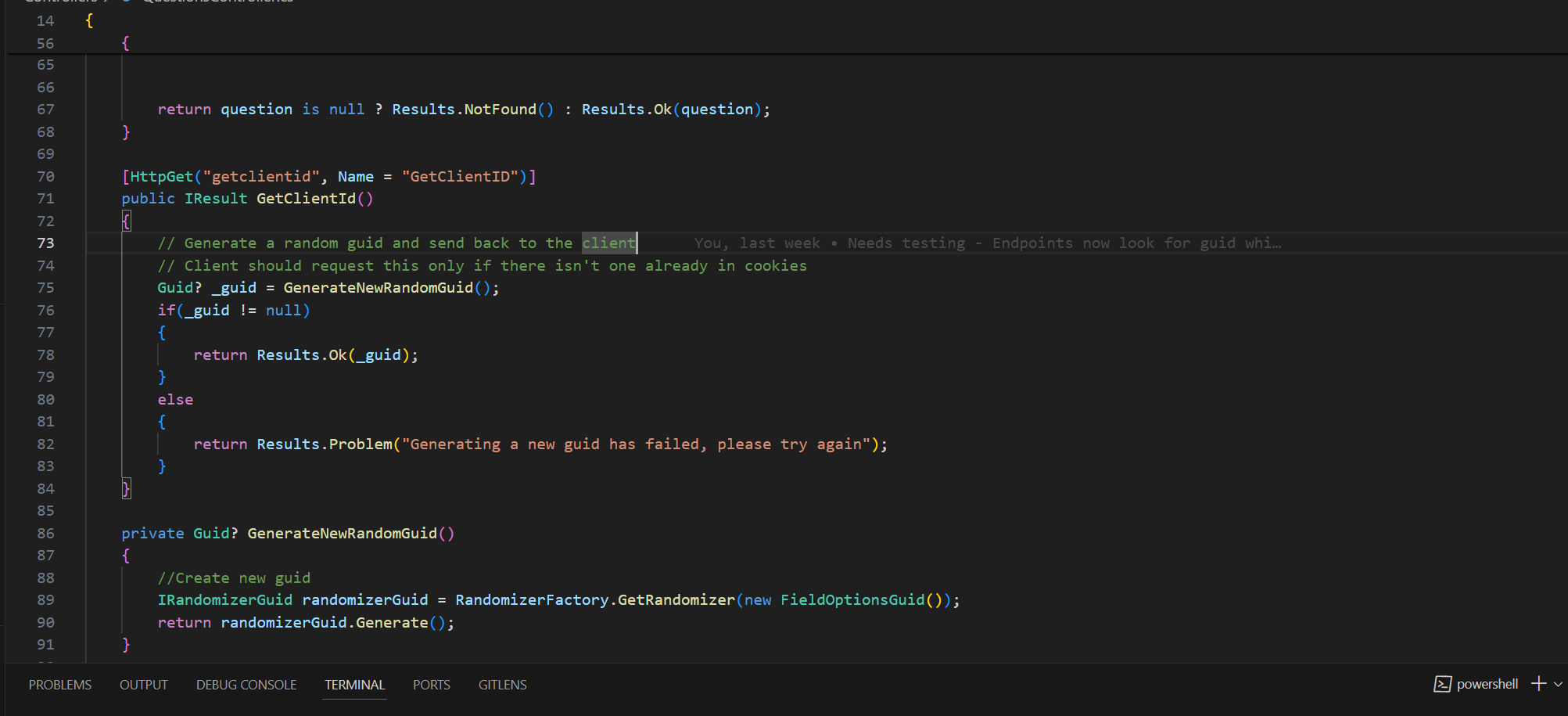
ASP.NET w/ MongoDB / SQL backend for the most anonymous question asking service there is.
This project is part 1 / 3 of the whole Ask Sam Project.
Note: This is hosted by a free Azure service, it will go offline after a period of inactivity, if this happens, please open the site, and wait 5 minutes before trying again.
This app started as a playground project to get familiar with Vue and a backend, however since it has been updated, I used this as a way to learn ASP.NET and get familiar with React again.
At this current time, this project has 8 API endpoints, following CRUD design.
It's purpose is to accomodate both the public and private frontends, by getting all questions, questions specific to a user guid, and also a specific question of a specific user.
It also has an extracted database layer, so new DBs can be easily supported by creating a new class speific to the language and commands of that DB.
For more technical details, I encourage you to check out the GitHub Repo.
What is the Ask Sam Project?
It has one backend and two frontend webapps, one is accessible to the public (for posting questions), the other is only accessible to staff through a login page, here staff will answer all questions.
Once you have submitted a question, you may come back to this page at any time to check if it has been answered, if it has, it will show the answer.
The user may ask as many questions as they like.
The new tech stack for the whole project is: C#, ASP.NET, MongoDB / SQL (interchangable), React and TailwindCSS.
The old techstack for this project was: Vue, NodeJS, Express, Express Router, MongoDB, Mongoose, Cookie Parser and Axios.

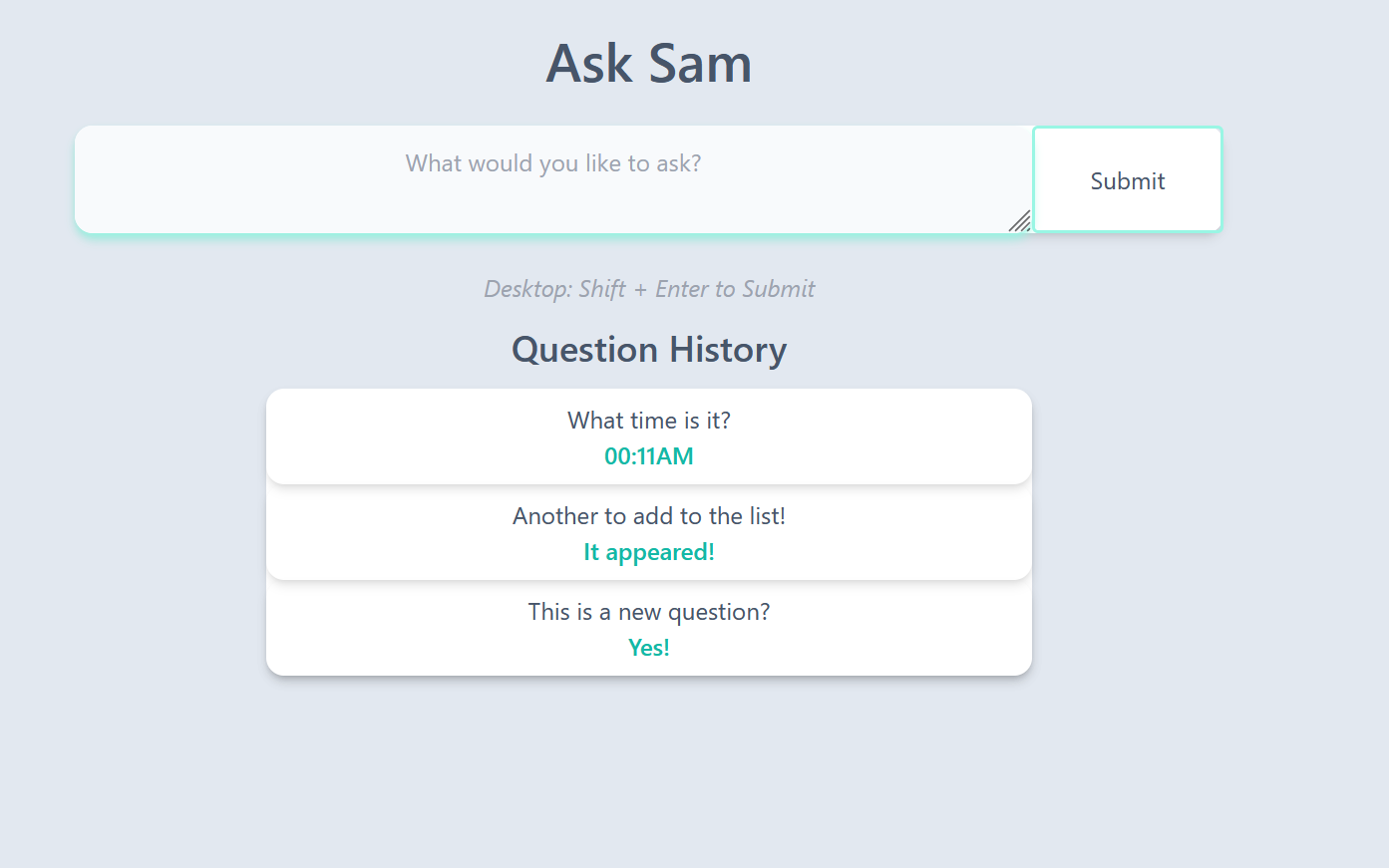
React and TailwindCSS for the most anonymous question asking service there is.
This project is part 2 / 3 of the whole Ask Sam Project.
Note: This is hosted by a free Azure service, it will go offline after a period of inactivity, if this happens, please open the site, and wait 5 minutes before trying again.
This app started as a playground project to get familiar with Vue and a backend, however since it has been updated, I used this as a way to learn ASP.NET and get familiar with React again.
This frontend allows users to post anonymous questions, which will be answered on Ask Sam - Private.
It also requires cookies to be accepted in order for the app to work correctly, and like with all apps that use cookies, the user will get a choice to accept or decline cookies, if declined, it will prevent any cookie from being created, and delete any that may have been created before by this website.
For more technical details, I encourage you to check out the GitHub Repo.
What is the Ask Sam Project?
It has one backend and two frontend webapps, one is accessible to the public (for posting questions), the other is only accessible to staff through a login page, here staff will answer all questions.
Once you have submitted a question, you may come back to this page at any time to check if it has been answered, if it has, it will show the answer.
The user may ask as many questions as they like.
The new tech stack for the whole project is: C#, ASP.NET, MongoDB / SQL (interchangable), React and TailwindCSS.
The old techstack for this project was: Vue, NodeJS, Express, Express Router, MongoDB, Mongoose, Cookie Parser and Axios.

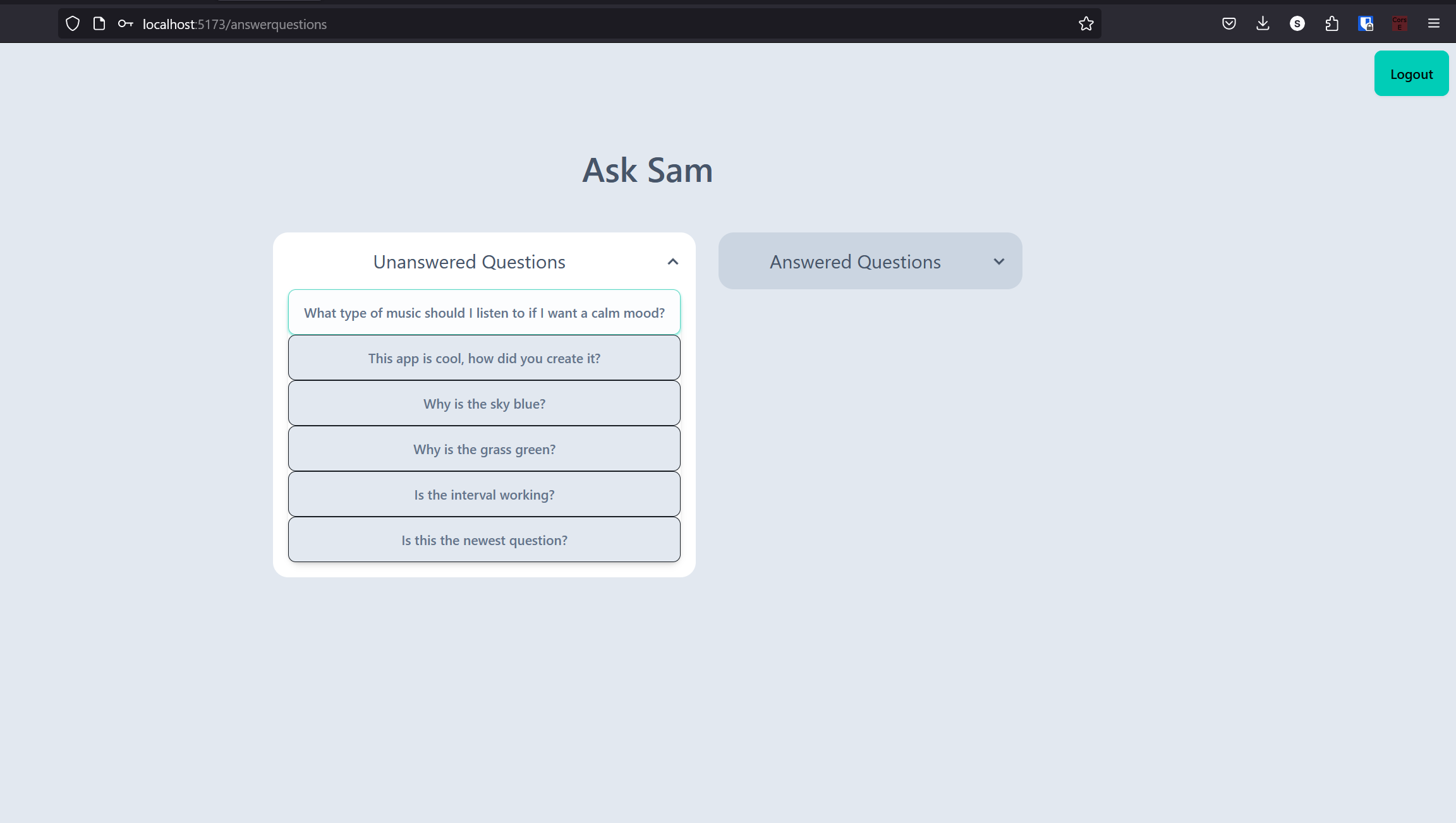
React, React Router, Supabase(Auth) and TailwindCSS for the most anonymous question asking service there is.
This project is part 3 / 3 of the whole Ask Sam Project.
Note: This is hosted by a free Azure service, it will go offline after a period of inactivity, if this happens, please open the site, and wait 5 minutes before trying again.
Note: This also uses Supabase for Authentication which needs to be manually started, please contact me s.catley@live.co.uk to start this service if you get an error signing in.
This app started as a playground project to get familiar with Vue and a backend, however since it has been updated, I used this as a way to learn ASP.NET and get familiar with React again.
This frontend allows select users to answer anonymous questions, which are asked through Ask Sam - Public.
It has both a sign up and sign in page, also with full support of anonymous logins for ease of use for the app and showcasing.
For more technical details, I encourage you to check out the GitHub Repo.
What is the Ask Sam Project?
It has one backend and two frontend webapps, one is accessible to the public (for posting questions), the other is only accessible to staff through a login page, here staff will answer all questions.
Once you have submitted a question, you may come back to this page at any time to check if it has been answered, if it has, it will show the answer.
The user may ask as many questions as they like.
The new tech stack for the whole project is: C#, ASP.NET, MongoDB / SQL (interchangable), React and TailwindCSS.
The old techstack for this project was: Vue, NodeJS, Express, Express Router, MongoDB, Mongoose, Cookie Parser and Axios.

A place to showcase all of my games and apps.
This portfolio was created to showcase both my games and apps.
I utilised this project to learn Svelte and Tailwind CSS which has been a very successful experience.
If you would like the full experience of my portfolio, please check out my Unity Portfolio here.

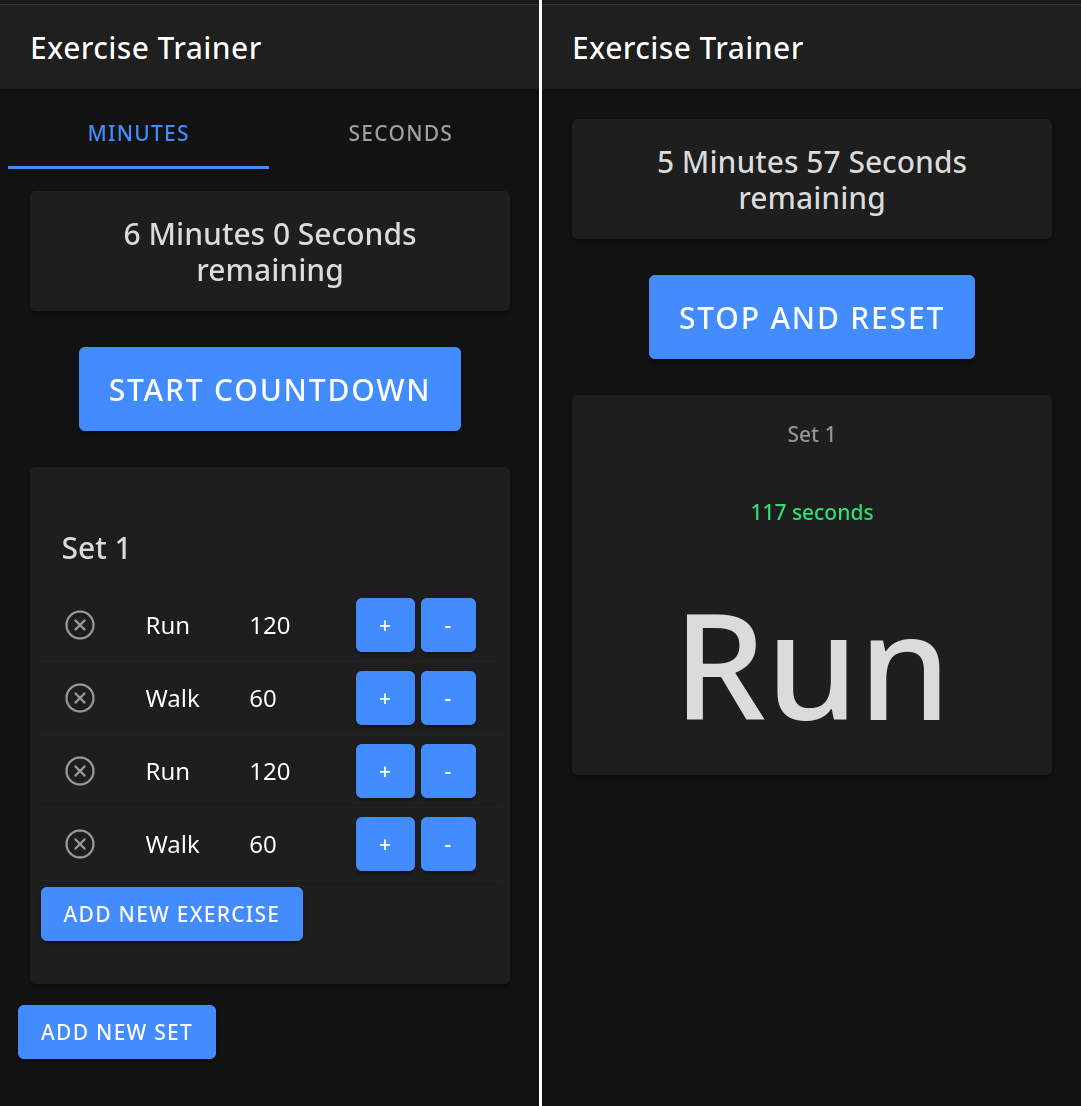
A visual timer, customisable sections of time and activities. What more could you want?
The idea for this app was spawned whilst jogging with my partner.
We wanted an app where we could say plan our running journey with sections of walking and running, to build up endurance.
You can create as many sets as you like, containing different activities of different lengths.
You may increase or decrease the time in minutes or seconds, for fine-tuning.
This app was built with React and Ionic.
This app may appear in Google Play Store in the near future.

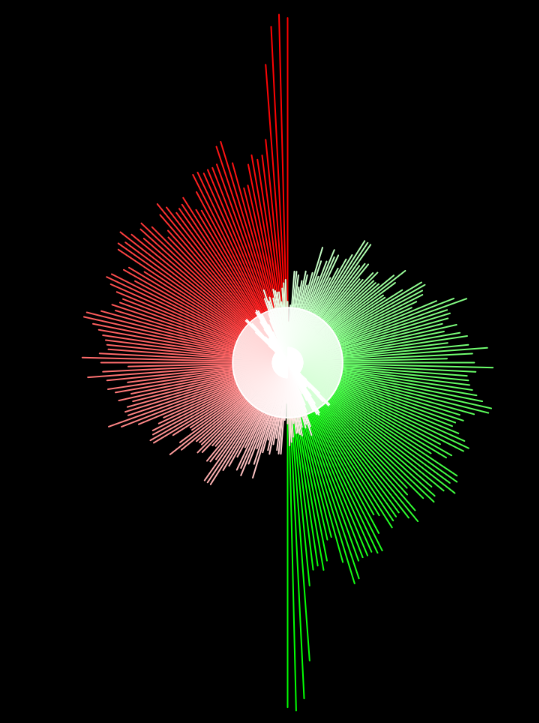
A way for us to see music.
This was one of my first projects when I was self learning to create WebApps.
I was drawn to creating a music visualiser since the days of Windows Media Player, when it had an inbuilt music visualiser, back in Windows XP.
The project was built using P5.js, controlling the visual lines through the different audio bands.
Game Projects
Animating characters in Blender
Whilst taking on a course created by GameDev.tv, I have created several animations including:
a snake attack,
running human,
a bean which can look left to right, walk forward and gets shocked (at a monkey which creeps up on it!).
This course has taught me a lot, including, but not limited to:
creating a rig manually through individually creating new bones,
bendy bones,
attaching a rig to the mesh,
weight painting,
using rigify plugin which gives you a set of premade rigs for various different types (humans, animals etc.)
working with the dope sheet and graph editor for animation,
creating different actions and able to create many animations attached to one asset,
and more.
This skill will be useful for the future where I can create my own asset packs,
and offer them to others to increase creativity and variety in the games we create and play today.
From simple forces to environment and ability VFX.
In this comprehensive course, I learned how to create a variety of Visual Effects (VFX) using Niagara in Unreal Engine 5.
I started from the basics, understanding different Niagara emitters and renderers, and learned how to create game-ready VFX and develop master materials for VFX.
I also learned how to bake out noise texture directly in Unreal.
The course provided practical lessons on creating various environment effects like dandelion, rain, and waterfall, as well as attack effects like energy strike, lightning hit, and projectiles.
I gained skills in creating custom modules for specific particle behaviors, using blueprints for VFX behavior, and crafting character disintegration using custom Niagara modules.
This course was a perfect fit for me, as I was interested in creating VFX materials and meshes, and environment effects for my future game projects.
Calming the mind.
This affirmation game will slow down your busy mind.
It will start with circles spawning faster and slowing down over time, alongside this,
there are affirmations showing at the top of the game,
these messages will be absorbed by your subconscious to start with, as the circles slow down,
your attention will be more focused on the affirmations.
Over time, the affirmations will instill positive thought behaviour, allowing you to be calmer,
plus think more clearly in many situations.
Original Portfolio using as a showcase for my work.
This project was originally the portfolio that you're looking at. I created it to showcase my work and also as a playground to test new ideas for future games.
Standout features: Changes the weather by inputting nearest city to you, and gets a weather report, then applies it within the game, supported weathers: Sunny, Rainy, Cloudy, Overcast and Thunderstorm.
I talk to the API through a Unity / JS Bridge or API which is implemented within my own WebGL Template.
For development, I have implemented a WebSocket Server within the Unity Project itself, this connects to a frontend project which talks to the API through JS, then sends messages over the websocket.
This game has a day / night cycle which responds to the current time.
This also has rolling credits at the end which reference all assets used.
Future features I plan to add:
Replace the "Interact" stone, with a wolf you can talk to, using a Dialogue system, with several branches of conversation.
... and more.
This is a continuous project which I will update over time, it's always worth a look!
Work Projects
First Unity Prototype Game
This game was the first prototype at Social-Ability to use Unity and export into WebGL.
I created a custom WebGL Template that had a few functions which the backend was specifically looking for,
then when those functions were called, I passed the parameters into the unityInstance, as per the browser interaction documentation: Interaction with browser scripting
The game then took the parameters (which were coordinates of where the camera triggered movement), converted those coordinates into 3D Vector,
which the game then responded to by using a sphere as the user interaction and using colliders to push the ball around into the goal.
The goal posts also had trigger colliders attached, so when the ball went into the goal, it would fade in a sprite of "GOAL!" and fade out shortly after, and also incresed the score of the player.
Unforutately this game was left unfinished before I moved on, however I can happily say since introducing Unity to the development process, the company is still using this game engine.
A beautifully tranquil game.
This game is built in CreateJS, the beauty lies in it's mathematics,
where it will only spawn a max of 3 firworks at a time,
however spawns at random intervals and travels at random speeds.
It's quite a sight to see the fireworks all spawn at different times, with different speeds,
and then all to line up and fire together.
Alternatively, you can use the mouse, or as intended, hands over a projected image,
picked up by the camera and sent coordinates to the game, to prematurely fire the fireworks.
A creative way to build a snowman.
This snowman game was built in order to easily build a snowman.
It is split into 3 anchor points, head, middle and bottom.
When a coordinate is overlapping an image,
the image will be pushed in the direction opposite to where the collision happened,
giving the impression the player is pushing the item.
When the item overlaps with the correct snowman's body part,
it will snap to the body part, and in order to place the item correctly,
I needed to change it's anchor point, which required some tweaking along the way.
A very colourful way to fill up your screen.
This game was quite simple, but a lot of fun to create. When coordinates collide with the balloons, the balloon will scale down to 0 and spawn a paint splat according to the colour of the balloon, it will randomly choose it's rotation. This game is great to start social interaction between those living with dementia, as it's a very reactive game with vivid colours.
A simple Jigsaw puzzle game.
A very easy game to play, make with PaperJS, as the coordinates collide with the jisaw puzzle pieces on the left, it will automatically go to it's position. When all the pieces are on the board, the puzzle will fade out and fade in the image. The puzzle pieces that appear on the left hand side are chosen specifically based on the index of the pieces which are already locked, that way the pieces that are on the left will always be able to be placed. When a piece is touched, the piece will find it's correct index position, and visually it will find it's neighbour then work out where it needs to be on the screen based on the image and neighbour's image width.
A general knowledge quiz.
Using the remote for the Magic Table or arrows on the keyboard,
you can select an answer and use OK (Remote) or Enter (keyboard) to select the answer.
When a new screen is showing, a voice API is used to read out the text to the player,
as well as when an answer is highlighted, it will read out that text also.
At the end of the game, it will display how many the player got correct by highlighting the answer green.
A game based on 6 nations.
This was a game based upon the time the 6 nations were on.
It was designed for those in a carehome to engage in conversation,
and to have slight competition between each other.
It works by two areas with collision on, when the coordinates overlap, it will push the scrum in the relevant direction.
When the scrum reaches a threshold, that player wins, so there's a lot of back and forth between the players.
A valentine themed game.
This is actually a reskin of an existing game, published in our valentine themed games. As a coordinate overlaps with a rose petal, the rose petal will move in the direction opposite to the trigger, giving the impression the player is pushing the petals. If a player rubs their hand over a heart, after 3 triggers on the heart, it will fade out quickly and spawn a puff of smoke in its place.